続 画像サイズ「今後心配なRetina対応について!」
以前ウェブの画像サイズについてブログに書きました。
参考ブログ:画像サイズ「WEBにおける解像度が不要な理由」
そんななか、最近ちらほらと目につくようになったのが「Retina対応」というキーワード。
みなさんご存知でしょうか?
Retina対応とは
RetinaというのはiPhoneなどApple製品で採用されているディスプレイの名称です。
それまでのディスプレイと比べるととても高精細になり、より広い範囲を小さな画面で表示することが可能になりました。
Retinaディスプレイになり高精細な画面になると一部分の写真・画像がぼやけたようになり「荒く」見えるようになってしまい、「Retinaに対応しなくては!」となったわけです。
今ではRetinaだけでなく、GalaxyやXperiaなども高精細なディスプレイを搭載するようになってきたので「Retina対応」はiPhoneだけの問題ではなくなってきたようす。
こりゃあ、理解しておかないと!ということで少し調べてみました。
単純に言うと2倍のサイズを用意しなくてはならない
単純に言ってしまうと表示したいサイズの2倍のサイズの画像を用意しなくてはならないらしい。
例えば300pxで表示したいと思ったのなら600pxの画像を用意して、HTML上で300pxにサイズを指定して表示すると綺麗な状態で表示される。
逆に300pxの画像をそのまま300pxで表示すると綺麗に表示されない。らしい。
とりあえずやってみよう!
Retina(iPhone5S)で画像を表示する
季節外れの写真をiPhone5Sのブラウザで表示してみたのがこちら。
左が320pxをそのまま表示してみたもの。
そして右が640pxをhtmlで幅を縮小して320pxで表示してみたもの。
(iPhone5Sによるキャプチャ画像を並べています)
右のほうが明らかに高精細になっているのがわかります。
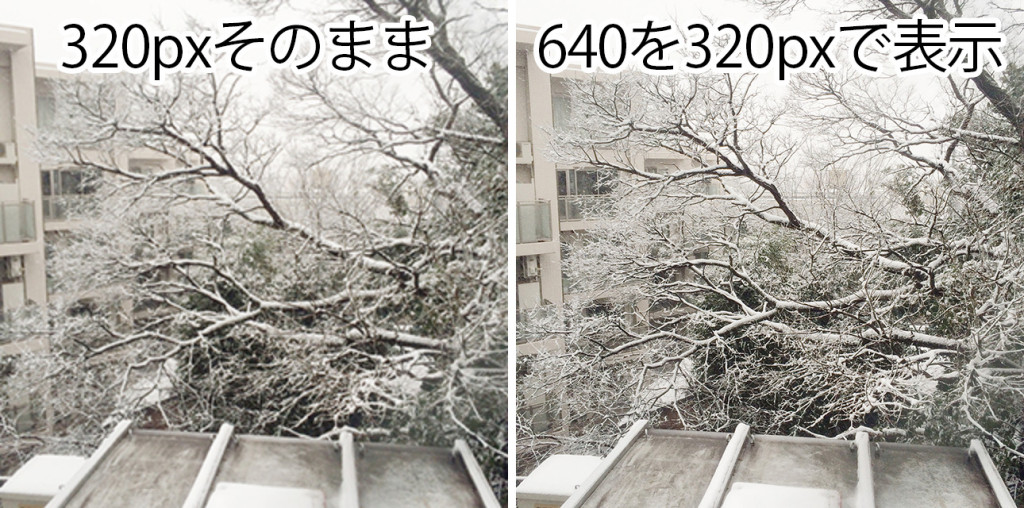
変わってこちらはキャプチャではなく画像をそのままブログに貼り付けています。
順番は同じく最初の画像が「320px」で次が「640pxを320pxに縮小」です。
この状態をPCで見てみると若干違いがあるのが見て取れます。
「画像を元のサイズから縮小・拡大表示するのは画質が悪くなる」と思っていたわけですが、こう見てみるとPCでも縮小表示をしたほうが綺麗ですねぇ。
といってもRetinaほどの差があるわけではありませんね。
スマフォで見るとどうなるかは、各々確認してくださいw
Retinaで2倍大きなサイズの画像が必要な理由
これ、詳しく書こうと思ったのですが・・・とても大変な事に気が付きました。
かなり「ややこしや~」です。
そして既に詳しく紹介しているサイトがあるのでそちらのサイトをご紹介しようと思います。
私がちょっとカジッた程度で書くよりも絶対に参考になります。
ただもうちょっとかいつまんで説明出来たらな~と思っていたのですが・・断念しましたw
Design Spice:Webサイト制作でつまずきがちな解像度に関わるあれこれ
Rriver:いまさら聞けないRetina対応のための「ピクセル」の話
Cento per Cento TACHIKAWA:iPhone 5sの画面サイズと解像度を考える。
ようはデバイスピクセルとCSSピクセルの比率(デバイスピクセル比)が重要で、今まで親しんだPCのディスプレイは「1」だったのに対しRetinaディスプレイは「2」になったので2倍の画像を用意しないと・・てな事だそうな。
具体的にはどんなサイズを使うことになるのか
iPhone5SのCSSピクセルは「568 x 320px」だそうです。
CSSピクセルはブラウザ上(safariやchrome)で使われる論理上のピクセルでHTML・CSSで画像を表示する際のサイズ指定に使われます。
したがってこの端末で表示できる一番大きなサイズは568 x 320pxになるわけですが、ここでさっきのデバイスピクセル比の件があるので2倍の画像を用意します。
と、すると。
1136 x 640pxの画像を用意すれば良いわけですね。
って聞いて「?」と思った方、いるでしょう。
だって1136 x 640pxって・・・iPhone5Sのデバイスピクセルなんですよね。
デバイスピクセルというのはその端末の物理的なピクセルです。
端末自体が持つピクセルの数と言えば良いでしょうか?
なーんだ、html記述の問題なんじゃない?とか思ってしまった私でございました。
ようは画面が小さいからって「小さな画像で十分でしょ」と思ってはいけないってことでしょうか。
最近のスマフォは小さな画面でPCで使うディスプレイと同じくらいのピクセル数を表示できるようになりましたもんね。
WEBで使われる画像の今後
WEBで使われる画像は今後どんどん大きくなっていくのは間違い無さそうですね。
今のところ高精細ディスプレイはスマフォに使われていることがほとんどですが、今後PCでも採用されていくでしょう。(Retina搭載ノートPCは既にある)
私は全く馴染みがないdpみたいな単位もあるそうなんですけど、今後画像の単位も変わっていくのでしょうか。
ウェブデザイン関係の人達は大変だなぁと思う反面、統一されたわかりやすい単位があるほうが便利なのかもなぁとも思いますね。
画像だけに限って言えば今のところ長辺1500px程度を最大として用意すれば良いかなと思いました。
〆
さて、最近Googleアカウントの凍結にあいました。
そして現在も凍結中です。
Googleアカウントはカレンダー以外にもこのサイトの著者情報もリンクしてあったりするのでちょっと困っております。
Googleの検索結果に著者情報がでなくなってしまったのです・・残念。
そのうち凍結解除されるのか、そのままなのか。
Googleはそういうのにきちんと応対してくれるイメージが無いので諦めモード。
皆さん、二段階認証はやっておきましょうね・・w






“続 画像サイズ「今後心配なRetina対応について!」” に対して3件のコメントがあります。
コメントは受け付けていません。