画像サイズ「WEBにおける解像度が不要な理由」
写真・画像には表示する大きさがありますが、皆さんはきちんと理解されているでしょうか?
カメラマンやデザイナー等の印刷物のプロ達でもWEBの画像サイズについて、きちんと理解できている人は少ないのではないかと思います。
それは現場での何気ない会話から感じます。
Aさん「ネットに載せるときの解像度ってなんだっけ?」
Bさん「winなら72dpi、 macなら96dpiですね」
この会話 何が悪いの?と思うかもしれませんが・・。
印刷物に慣れていると解像度が重要だと思ってしまいがちですが、実はWEB・ネットで写真を表示する分には解像度は関係ないのです。
印刷物における解像度「dpi」の意味
上の画像のように、画像は全て「点」の集りです。
顔写真でも風景の写真でも同じように点で出来ています。
プリンタは一定の範囲にどれだけの点を敷き詰めて印刷するのかを自由に選ぶことができます。
それが解像度(dpi)というもので、dpiは「Dot Per Inch」の略称で「1インチの中にどれだけのドット(点)を敷き詰めるか」という意味になります。
用紙の大きさとdpiを設定する事で必要な画像のサイズを求める事ができるのと同時に画像のサイズからどのくらいの大きさまでを印刷できます。
A4用紙を350dpiで印刷する時に必要な画像サイズ
例えばA4サイズ(21 x 29.7cm)の用紙に350dpiという解像度で印刷したい場合は・・。
ちなみに1インチは2.54cmです。
(21 / 2.54) x 350 = 2894
(29.7 / 2.54) x 350 = 4093
となり、2894 x 4093ドットが必要となるわけです。
1200万画素のデジカメの画像を350dpiで印刷すると、どのくらいの大きさになるのか?
では、逆に1200万画素のデジタルカメラで350dpiで印刷するとどのくらい大きく印刷できるのでしょうか。
1200万画素とは3000 x 4000の点で出来ています、つまり・・。
(3000 x 2.54) / 350 = 22
(4000 x 2.54) / 350 = 29
となり、22 x 29cmの大きさになります。 ちょうどA4用紙サイズになるようですね。
このように解像度(dpi)は印刷物においては画像の見た目の大きさを決める重要な数値でした。
基本的には印刷物以外では解像度は関係ない
さて、とりあえず画像を見ていただきましょうか。
左がwin標準解像度と言われている「72dpi」、そして右が「350dpi」です。
(正しくはppi 「Pixcel Per Inch」だが・・)
大きさ、変わって見えますか?
印刷物に慣れた方に口で説明しても「えー、本当なの?勘違いしてるんじゃないのw」とよく言われるのですが、俺の眼が正しければ同じ大きさで表示されていると思います。
「勘違いでしょ?w」みたいな反応結構むかつくんだよな!
ディスプレイの解像度によって大きさが変わる
さて、関係ないと言っては見たものの。
ウェブでは解像度って無いの?と言われれば「ある」と答えます。
といってもウェブに解像度という概念があるのではなく「ディスプレイの解像度」があるのです。
今俺が使っているデスクトップPCのディスプレイは19inchで「解像度1280 x 1024」です。
これは19inchの中に1280 x 1024の点が表示されるという意味なので、計算してみると・・・。
ディスプレイの表示部分の長辺を測ってみると38cmありました。
なので、解像度は「X = 1280 / (38 / 2.54)」という式で求める事ができ。
結果が「86」でした。
実際に86dpiで5cmになるようにデータを作ってみる
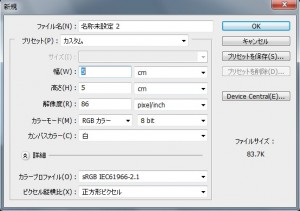
では、思った通りの大きさに表示されるのか実際にPhotoshopで試してみましょう。
設定は幅・高さ共に5cm、解像度は86です。
で、作成された新規ファイルを定規を当てて撮影してみたのが以下・・
画質がきったないのはご愛嬌として・・・。
思った通り5cmの表示になったようです。
これで思い通りの大きさを作り出すことが出来ました。
これで一安心・・のはずはなく
WEBでは解像度が関係ないと言った理由がこちら。
さっきと同じ画像ですが・・・ディスプレイが違います。
こちらは15.1インチディスプレイで解像度が「1920 x 1080」で表示した場合です。
結局はディスプレイの解像度に合わせた設定にしてしまうと、そのディスプレイでは見た目の大きさが統一されて他の解像度のディスプレイでは全く違う大きさになってしまうのです。
なので、WEBには解像度は「意識しなくても良い」という事です。
そもそも計算した結果72でも96でもないサイズになってしまったしね・・・。
誰が言い出したんだこんなの。
そもそもhtmlには解像度の項目がない
HPの見た目を構成しているのがhtmlというファイルなのですが、そこで画像を表示する「imgタグ」には縦・横サイズを入力する項目はあっても解像度の項目がありません。
つまりは、そういうことでしょう・・・ね。
結論:ピクセルだけ意識してね
先ほど並べた72dpiと350dpiのデータですが、解像度が違うだけでピクセル数は同じ300pxの正方形です。
ということで、WEBではピクセル数を絶対的な数値として意識していただければということでOKです。
だってディスプレイ自体が1280 x 1024しか点がないんだから、そこから密度を変える事なんて出来ないじゃない!と思うわけなんですね。
〆
今回の内容については本に載っていたとか、誰かから教わったというわけではなく自分で思っていた事なので「絶対正しい、これが業界標準だ」と言うわけではないので注意してくださいねー。
未だに72dpiで統一とか教わる事が多いし、納品も一応その数値にしていますからねw
ちなみに、1000 x 1000pxの画像をhtmlタグでwidth=500pxで表示したからって高解像度になるわけじゃないのですよ。
逆に無理やり小さくしているから画質悪くなるので、やめてね!
※最後の件については前言撤回します! 合わせてRetina対応についてもお読みください!
続 画像サイズ「今後心配なRetina対応について!」










“画像サイズ「WEBにおける解像度が不要な理由」” に対して6件のコメントがあります。
コメントは受け付けていません。