EC・ネットショップに必須!切り抜き処理をやってみよう
EC・ネットショップの商品撮影で切っても切り離せないのが「切り抜き処理」です。
特にAmazonではメイン画像に切り抜き処理済みの背景が純粋な白になっている画像を使用するのが決まりになっています。
切り抜き処理といっても色々とやり方がありまして、極端な話ブラシツールで商品以外の部分を白で塗りつぶしても問題ないわけです。
でもそれだと無駄に時間がかかるしPhotoshopには色々な便利なツールがあるのでそれらを使って効率的に切り抜き処理をやっていこう!ということで切り抜き処理のやり方について紹介していきたいと思います。
写真がイマイチでも切り抜けばなんとかなる部分もあるので是非やってみてください!
また今回は切り抜き処理のやり方を動画にしたのでそちらもご覧いただければと思います。
切り抜き処理・白抜き処理
印刷物の仕事をしている時は切り抜き処理というとパス付きのデータのことを指すことが常識だったと思います。
背景を白くするだけなら「白抜き処理」と呼ぶのが正しいのかもしれませんが最近は両方合わせて切り抜き処理と呼ばるようになっていると感じますので、統一して切り抜き処理と呼んでいきます。
切り抜き処理とは選択範囲である
色々なツールを駆使して切り抜き処理をしていくわけですが、全てに言えることは「商品を選択範囲で囲む」ってことです。
自動選択ツールを使う時、ペンツールでパスを作る時、結局は商品を選択することについては同じです。
そうして作られた選択範囲を使って商品以外の部分を白で塗りつぶすことで切り抜き処理が完成します。
選択ツールいろいろ
Photoshopには色んな選択ツールがあります
- ペンツール(パス)
- 自動選択ツール
- 多角形選択ツール
- マスクモード(ブラシ)
細かいものは省きましたがとりあえずこの4つを使っていきたいと思います。
ペンツールで切り抜き処理
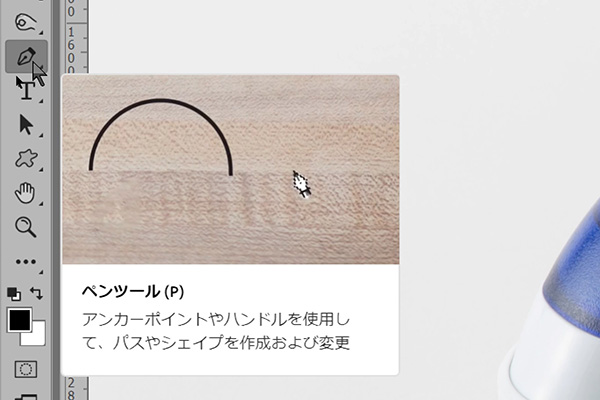
まずは「ペンツール」です。
この方法は印刷物の頃から使われていて「パス付きの切り抜き処理」が必要な場合はこの方法で切り抜きます。
「アンカーポイントやハンドルを使用して、パスやシェイプを作成および変更」と説明されています。
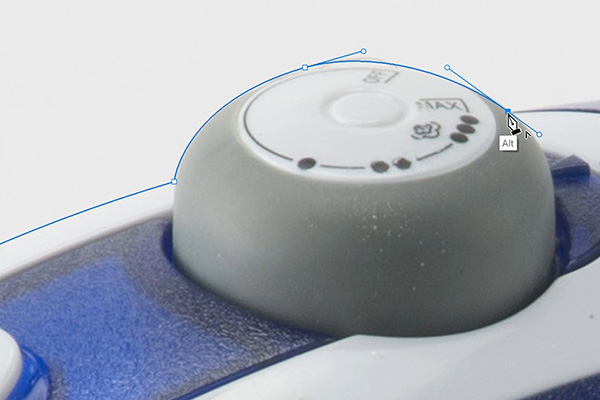
クリックすることでアンカーポイントが増やすことができ、被写体の輪郭に沿ってポイントを追加していきます。
(詳しい使い方は調べてみてね!)
最後に一番最初においたポイントをクリックすることでパスを閉じることができます。
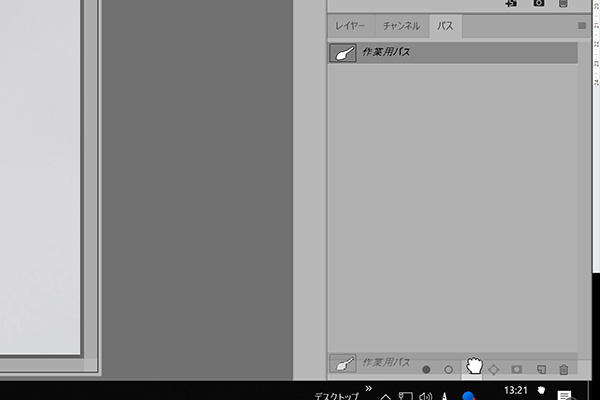
次にパスウインドウの「パスを選択範囲として読み込む」に先程作った作業用パスを持っていくことで選択範囲を作ることができます。
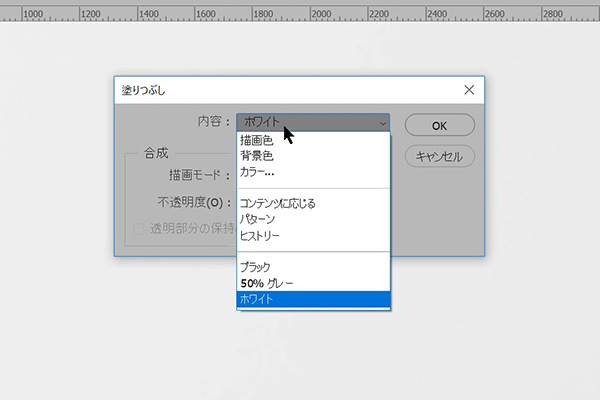
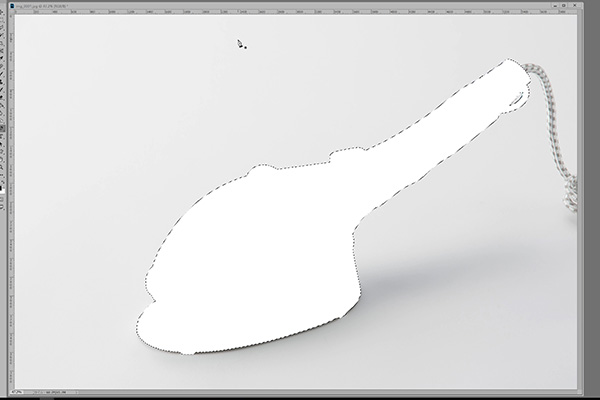
選択範囲を塗りつぶすのには「Deleteキー」を使います、内容からホワイトを選びOKをクリックすると・・・。
「こっちじゃねーよ!」
このように選択範囲内が完全な白で塗りつぶされますが、必要な部分が白に塗りつぶされてしまったので塗りつぶす前に選択範囲の反転をする必要があります。
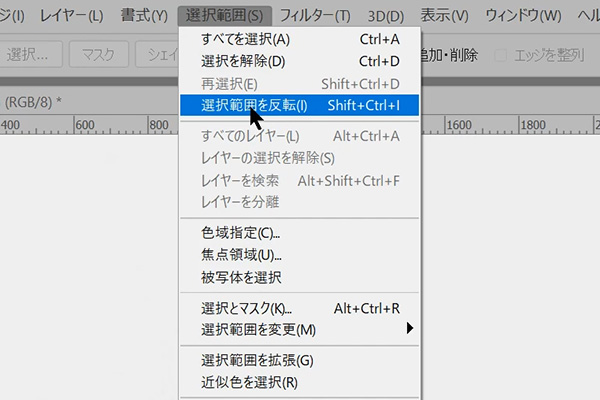
選択範囲の反転はこちらから。
ショートカットキーがあるので覚えましょう!
これでペンツールを使った切り抜き処理が完成です。
ペンツールを使った切り抜き処理はこういう曲線が多く使われているような機械・ガジェット類が向いています。
他の方法だと曲線を綺麗に切り抜くのは結構大変です。
逆にペンツールでは輪郭が細かい被写体はかなり面倒です。
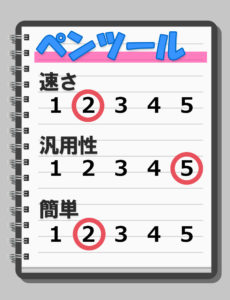
ペンツールまとめ
ペンツールは輪郭に沿って選択していくので時間がかかってしまいます。
曲線も綺麗に選択することができるので汎用性は高いのではないでしょうか。
使い方は初めての方にはとっつきにくいかと思うので他のツールと比べると覚えるのに時間がかかりそうです。
自動選択ツールで切り抜き処理
次に使うのは「自動選択ツールです」
切り抜き処理はこのツールを使うのが一番簡単です。
背景部分を数回クリックして選択していきます。
初期設定だと選択範囲を拡張する設定になっていないと思うので設定しておきましょう。
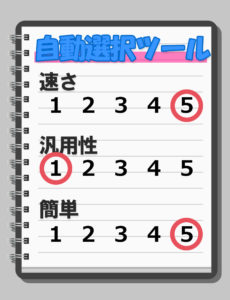
自動選択ツールまとめ
自動選択ツールは簡単で速く切り抜くことができますが、うまくいかないことも多い方法です。
今回の商品のように濃い色の商品を影が薄くなるように撮影すると自動選択ツールで簡単に切り抜くことができますが、白い商品であったり影が強く出ているような写真ではうまくいきません。
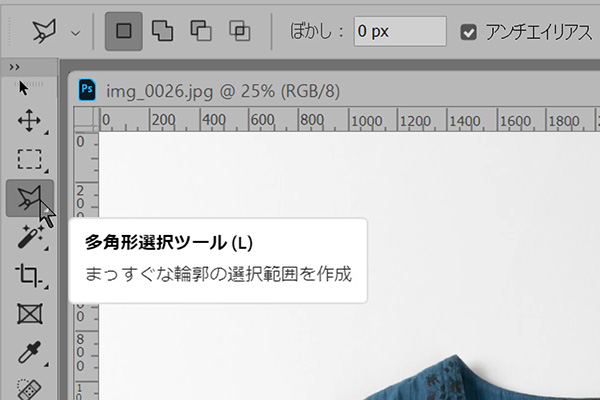
多角形選択ツールで切り抜き処理
「多角形選択ツール」を使う方法はペンツールに似ています。
違うところは直線のみというところです。
やり方自体はとても単純で輪郭に沿って選択していき、一番最初にクリックした始点まで戻ってきて閉じるだけです。
作業がとてもシンプルなので教えるのも簡単、切り抜き処理が初めてという方にもとっつきやすい方法です。
間違ったときはBackSpaceキーで戻ることもできるのでやり直しもできます。
ただ面倒なことがひとつ、それは途中で間違ってダブルクリックして閉じてしまうことがあるのでその場合ははやり直しか選択範囲を追加していくことになります。
多角形選択ツールまとめ
多角形選択ツールはペンツールと同じで輪郭に沿って選択していかなければならないので時間がかかります。
ペンツールのように曲線を綺麗に選択することができないので汎用性は少し劣ります。
ただし使い方がシンプルなので「Photoshopを触るが初めて」という人に教えることも簡単なので万人におすすめできるツールです。
マスク・ブラシを使った切り抜き処理
「クイックマスクモード」を使った切り抜き処理を説明します。
クイックマスクモードの状態で「ブラシツール」を使用して商品部分を塗りつぶします。
まずパスツールなどと同じように被写体の輪郭をブラシでぐるっと一周囲います、それから中を「塗りつぶしツール」で塗りつぶします。
被写体を塗りつぶした状態にしてからクイックマスクモードを解除すると選択範囲になります。
さてここまで聞くと白ブラシで塗りつぶすのと同じじゃないか?と思うでしょう。
ただ塗りつぶすだけと違う部分は、やり直しができるところです。
描画色を黒で商品を塗りつぶしていきますが、消したい時は白を使います。
描いたり消したりが簡単にできるのがとても便利です。
多角形選択ツールでもやり直しができますがブラシツールのほうがより直感的です。
ブラシの輪郭をぼかすこともでき汎用性が高いので私は使う機会が多いです。
マスクモードまとめ
マスクモードはペンツールや多角形選択ツールと同じで輪郭に沿って選択していくのでやはり時間はかかりますが細かく選択していくので汎用性は高いと思います。
マスクモードの使い方さえ覚えればブラシでなぞっていくだけなので難しくはないでしょう。
俺のやりかた!適材適所使い分け
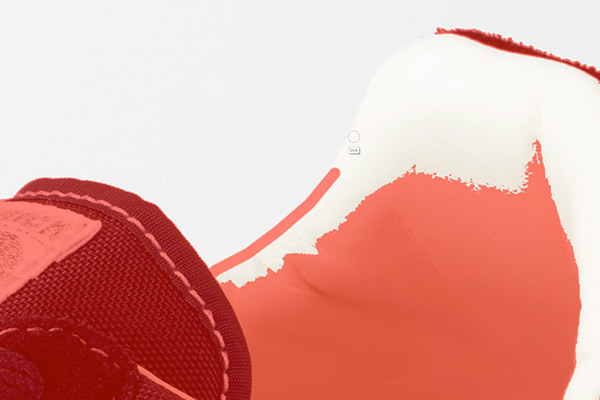
私が切り抜き処理を行う時は自動選択ツールでおおまかに選択し、細かいところをマスク・ブラシで選択します。
自動選択ツールが使えると一番簡単ですが黒と白が混在するような商品では白い部分の選択がうまくいかない事がよくあります。
この写真ではかかと部分が消えてしまいました。
消えてしまった部分をブラシで塗っていきます。
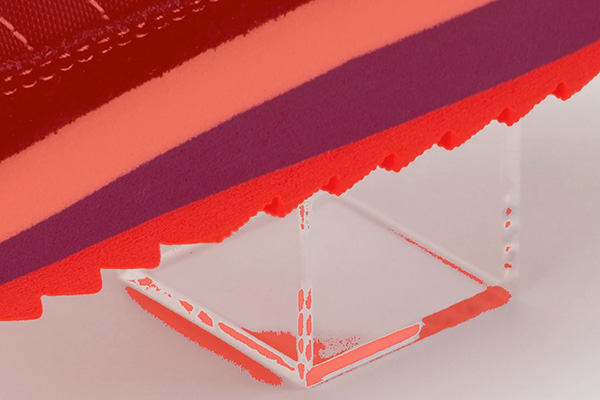
注意する点が一つあります、背景部分にゴミや商品を支えるためのアクリルブロックなどが残っているときに自動選択ツールを使うとそこだけ残ってしまうことがあります。
残ってしまった部分をブラシで消していくのも良いのですが、もっと簡単な方法があります。
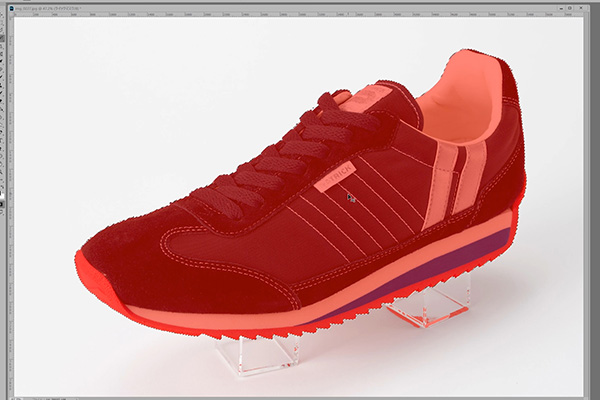
マスクモードにした状態で被写体部分で自動選択ツールを使うと被写体部分のみ選択することができます、その状態で選択範囲を反転しDELキーを押すとゴミなどが残ってしまった部分を一気に消すことができます。
で、マスクモードを解除すると被写体だけが選択されている状態になります。
この作業はアクションを作っておいてファンクションキーに割り当てておくと楽です。
慣れてきたら「マグネット選択」や「クイック選択」も使ってみてください。
色んなツールを適材適所使い分けることで効率的に切り抜くことができるようになりますよ!
俺のやりかた まとめ
いつも使っている方法は適材適所ツールを使い分ける方法です。
自動選択ツールで問題ない部分はとても速く切り抜くことができ、はみ出てしまった部分はマスクモードでブラシを使って調整していきます。
「影生きの切り抜き処理」を紹介したいと思います
影生きは「影は残したままで背景は真っ白にする」という処理になります
人によって色々とやり方があると思います。
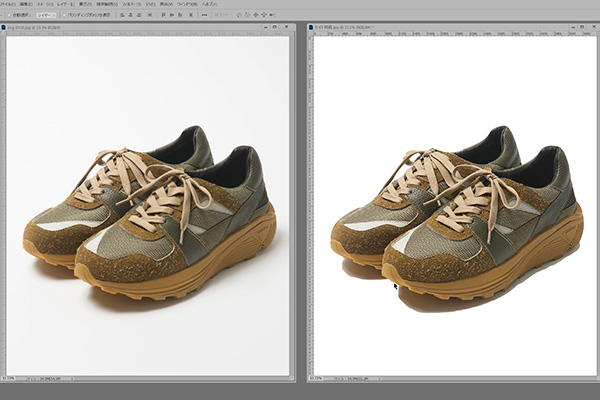
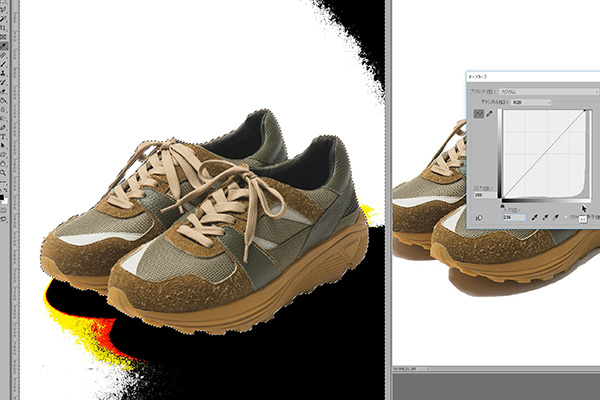
右のような感じで影の輪郭で切り抜き処理をしていく方法があります、よく見る方法ではありますが私は綺麗ではないなと感じます。
では、私がやっている方法を説明します。
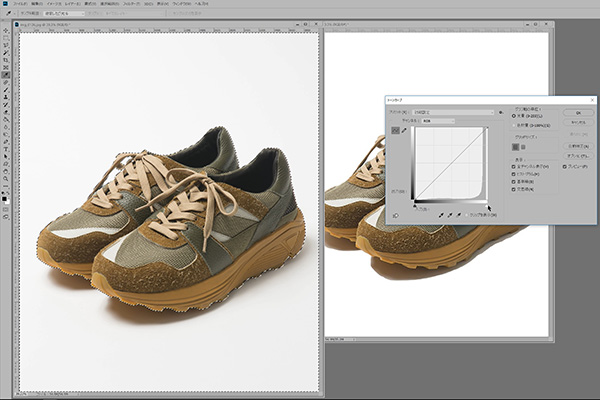
まず通常の切り抜き処理と同じように選択範囲を作ります、この時選択範囲は被写体ではんく背景を選択します。
選択範囲内をトーンカーブの一番右上のポイントを左に動かすと完全な白にすることができます。
ここでALTキーを押しながらポイントを移動させると完全な白になっている部分を見ながら調整することができます。
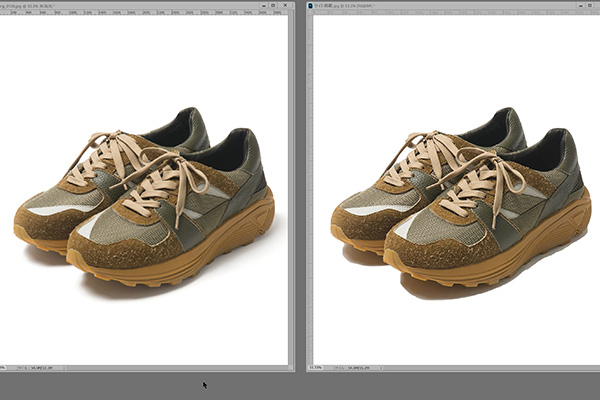
最後に影の濃さを調整して完成です。
この方法は影の輪郭が自然で綺麗です。
影の濃さや色味の調整もできるので汎用性も高いので是非試してみてください。
あとがき
今回は作業手順を動画に撮り、それを素材として切り取ってブログをかきました。
切り抜き処理は一つ一つの項目をスクリーンショットで保存していくにはあまりに時間がかかるもだったので今までブログで取り上げることはしませんでした。
手順を動画で撮っておけば切り出すのも簡単だと思ったのでブログで取り上げることにしました。
動画をブログ素材だけにしておくのももったいないかと思い今回はYouTubeにアップしましてみましたが・・なかなか苦戦しました。
編集で自分の声を聞いていると滑舌悪いしよく噛むし・・ほんと苦痛だったんですよねぇw
タレントやユーチューバーのような演者って凄いなーと思いましたねぇ。
こういうのも続けていると慣れるもんなのかなぁ・・